প্রিয় বন্ধুরা আশা করি আপনারা ভালো আছেন। আজ আপনাদের সাথে ব্লগের কয়েকটি চমৎকার বিষয় শেয়ার করবো । আপনারা আপনার ইউটিউব চ্যানেলকে কিভাবে ব্লগে যুক্ত করবেন? কিভাবে ফেসবুক পেইজ, সোশাল শেয়ার বাটন, ড্রপডাউন মেনু, কন্টাক্ট ফরম ব্লগে যুক্ত করবেন জানতে পারবেন। এর মাধ্যমে আপনারা আপনার ব্লগকে সুন্দর করে তুলতে পারবেন।
কি ভাবে ইউটিউব সাবস্ক্রাইব বাটন ব্লগে যুক্ত করবেন?
প্রথমে আপনাদের একটি ইউটিব চ্যানেল থাকতে হবে। যাদের নেই তারা খুলে নিবেন। এর মাধ্যমে আপনার ব্লগের ভিজিটর আপনার ইউটিউব চ্যানেলকে সাবস্ক্রাইব করতে পারবে। আপনার চ্যানেলেও প্রবেশ করতে পারবে। তো শুরু করা যাকপ্রথমে আপনাকে Google Developer এর সাহায্যে কোড তৈরি করতে হবে। আপনারা সরা সরি যেতে স্কিনশর্ট দেখুন।
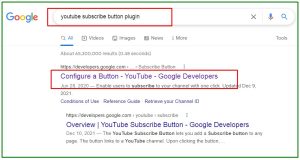
বাংলা সার্চ বক্সে youtube subscribe button plugin লিখে সার্চ করুন । মার্ক করা লিংকে ক্লিক করে সরাসরি নিচের পেইজটি আসবে 
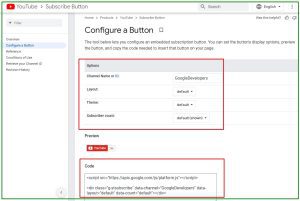
এখান থেকে কয়েকটি স্টেপে তৈরি করে নিতে হবে।
স্টেপ-১ Channel ID: Googledevelopers লেখা স্থানে আপনার ইউটিউব চ্যানেলের আইডি দিতে হবে। অনেকেই চ্যানেলের আইডি কোনটি খুঁজে পান না । নিচের স্কিনশর্ট দেখুন।

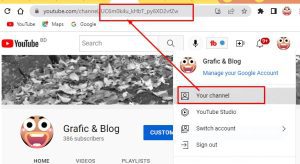
প্রথমে আপনার চ্যানেলে গিয়ে মাই চ্যানেল বা ইউর চ্যানেলে ক্লিক করলে আপনার চ্যানেলের লিংক আসবে সেখান থেকে কোড কপি করে নিতে হবে।
স্টেপ-২ Layout: লে আউট default দেয়া আছে । আর এটা ফুল রাখলে প্রফাইল ছবি আর সাবস্ক্রাইব বাটন দেখাবে। আর যদি default রাখেন তালে সাবস্ক্রাইব বাটন আর কতজন সাবস্ক্রাইব করেছেন তা দেখাবে।
স্টেপ-৩ Theme: এটাও default দেয়া আছে এটা Dark করলে ব্যাকগ্রাউন্ড কালর Dark কালার হবে।
স্টেপ-৪ Subscribe Count: কতজন আপনার চ্যানেলকে সাবস্ক্রাইব করেছেন তা দেখাতে চাইলে Default (Show) রাখুন আর যদি দেখাতে না চান তালে Hide করে দিন।
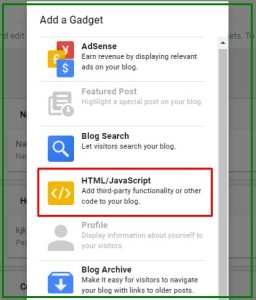
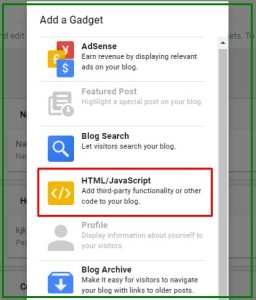
স্টেপ-৫ HTML : নিচের বক্সে সেটিং অনুযায়ী HTML কোড তৈরি হয়েছে সেটা কপি করে নিতে হবে। এবার দ্বিতীয় পর্যায়স্টেপ-৬ আপনার ব্লগের ড্যাশবোর্ডে যেতে হবে। সেখান থেকে Layout ক্লিক করুন সেখান থেকে যে স্থানে সাবস্ক্রাইব বাটন যুক্ত করতে চান সেখানে Add a gadget ক্লিক করুন দেখবেন এরকম অনেকগুলো গ্যাজেট এসেছে সেখানথেকে HTML/JavaScript সিলেক্ট করুন।

এবার একটি খালি বক্স ওপেন হবে সেখানে প্রথমে আপনার চ্যানেলের নাম দিতে পারেন বা অন্য কোন টাইটেল । এর পরের কন্টেন্ট অংশে কপিকৃত HTML কোড এখানে পেস্ট করে সেইভ বাটনে ক্লিক করে দিবেন। ব্যাস আপনার কাজ শেষ । খুবই সিম্পল বিষয়। এই টিউটোরিয়াল দেখে আপনার আপনাদের ব্লগে আপনার ইউটিব চ্যানেলের সাবস্ক্রাইব বাটন যুক্ত করে ফেলুন । কোন সমস্যা হলে মন্তব্য করুন।
কি ভাবে ফেসবুক পেইজ ব্লগে যুক্ত করবেন?
প্রিয় বন্ধুরা, সামাজিক যোগাযোগ মাধ্যমের সবচেয়ে জনপ্রিয় প্লটফর্ম হলো ফেজবুক । আপনার ব্লগে ফেজবুক পেইজ যুক্ত করার মাধ্যমে আপনি ভিজিটরের সাথে আরো কানেক্টিভ হতে পারবেন। তারা ব্লগে থেকেই আপনার ফেজবুকের পোস্ট পড়তে পারবে। আপনার ব্লগকে আরো সুন্দর করে তুলবে। ফেসকুকে যদি আপনার পেইজ না থেকে থাকে তাহলে আপনার ব্লগের নামেই একটি পেইজ খুলে নিতে পারেন।
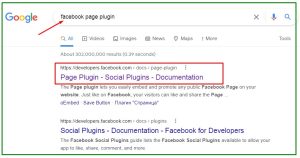
তো শুরুকরা যাক-প্রথমে আপনাকে গুগলে facebook page plugin লিখে সার্চ করতে হবে। এরকম একটি পেইজ আসবে।

Page Plugin – Social Plugins – Documentation
লিংকে ক্লিক করেও সরাসরি page plugin অপশনে যেতে পারবেন।

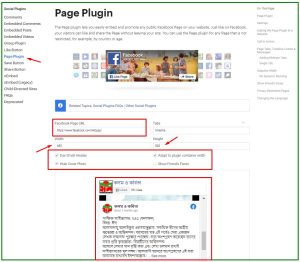
এখানে বেশ কিছু অপশন আছে আপনাদের স্টেপ বাই স্টেপ দেখাচ্ছি।
স্টেপ-১: Facebook Page URL : প্রথমে আপনার ফেসবুক পেইজের লিংক তথা URL কপি করে পেস্ট করে দিবেন। দেখবেন নিচে আপনার পেইজ শো করছে এবার কিছু সেটিং করে নিবেন আপনার আপনার ব্লগের সাইটবারের মাপ অনুযায়ী।
স্টেপ-২ Tabs: এটা timeline ই থাকবে।
স্টেপ-৩ Width এবং Height : Width দিবেন আপনার ব্লগের সাইটবারের মাপ অনুযায়ী তার চেয়ে কম বেশি হলে এডজাস্ট হবে না দেখতে খারাপ দেখাবে। Height দিবেন যতটুকু আপননি দেখাতে চাচ্ছেন ।
স্টেপ-৪ নিচে আরো চারটি সেটিং আছে সেগুলো আপনারা দেখে নিবেন।
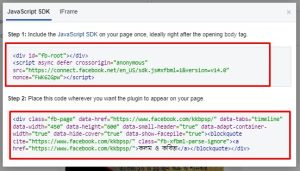
স্টেপ-৫ Get Code : আপনার সেটিং অনুযায়ী কিছু HTML কোড তৈরি হয়েছে যা Get Code ক্লিক করলে দুটি আলাদা বক্সে দেখতে পাবেন।

এবার দ্বিতীয় পর্যায়
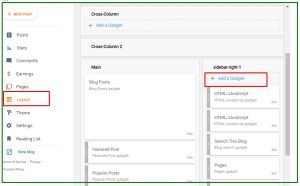
স্টেপ-৬ প্রথম কোড কপি করে আপনার ব্লগের ড্যাশবোর্ডে যেতে হবে। সেখান থেকে Layout ক্লিক করে সেখান থেকে যেকোন স্থানের Add a gadget ক্লিক করুন 

দেখবেন এরকম অনেকগুলো গ্যাজেট এসেছে সেখানথেকে HTML/JavaScript সিলেক্ট করে ক্লিক করুন যে পেইজ আসবে সেখানে কোন টাইটেল লিখবেন না । শুধু কন্টেটের স্থানে কোডটি পেস্ট করে সেভ করুন।
স্টেপ-৭ ঠিক একই ভাবে দ্বিতীয় কোডটি কপি করে নিন। ঠিক অনুরুপভাবে একটি একটি Add a gadget ক্লিক করুন যেখানে পেইজ শো করাতে চান ঠিক সেই স্থানের Add a gadget ক্লিক করে দ্বিতীয় কোডটি পেস্ট করে সেইভ করুন। এর পর ব্লগ রিফ্রেশ করে দেখুন আশা করি পেইজ সেট হয়ে যাবে। যদি কোন সমস্যা হয় মন্তব্যে জানাতে অনুরোধ রইলো।
আরও পড়ুন–ডোমেইন এবং হোস্টিং কি ও কেন এবং কত প্রকার? কেন প্রয়োজন
যেভাবে ব্লগস্পট দিয়ে সুন্দর ব্লগসাইট বানাবেন
কিভাবে ব্লগে সোশাল শেয়ার বাটন যুক্ত করবেন?
প্রতিটি ব্লগ বা ওয়েবসাইটে সোশাল শেয়ার বাটন একটি গুরুত্বপূণ বিষয় । এর মাধ্যমে বিজিটর আপনার আর্টিকেল শেয়ার করতে পারবে । আপনিও আপনার পোস্টগুলো বিভিন্ন সামাজিক মাধ্যমে শেয়ার করতে পারবেন। তো শুরু করা যাক–সোশাল শেয়ার বাটনসহ আরো কিছু সুবিধা পেতে সবচেয়ে ভালো হলো addthis.com- এই ওযেবসাইট থেকেই আমাদের শেয়ার বাটচনরে কাজ করবো একদম ফ্রিতে । প্রথমে আপনাকে addthis.com- । ওয়েবনাইটে গিয়ে সাইনআপ করতে হবে। (কি ভাবে সাইনআপ করবেন নিশ্চই জানেন তাই আলোচনা করে আর্টকেল বড় করতে চাই না)

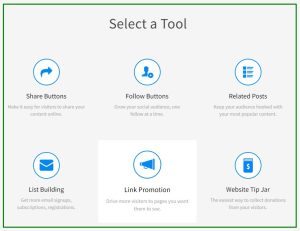
এখানে সাইন আপ করার পরে নিচের স্কিনশর্ট দেখন এমন একটি পেইজ আসবে সেখান থেকে আপনি যা ব্লগে যুক্ত করতে চাচ্ছেন তা সিলেক্ট করবেন।
শেয়ার বাটন আপশনে ক্লিক করে আপনার কিছু সেটিং করে নিতে হবে,
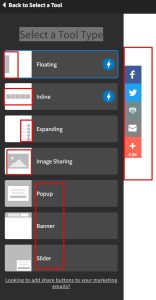
স্টেপ-১ Select a Tool Type: আপনি বাটন গুলো কোন স্থানে শো করতে চাচ্ছেন ইত্যদি।

এখানে কেয়েকটি অপশন দেখতে পাচ্ছেন যেকোন একটি স্থান পছন্দ করে নেক্সট ক্লিক করুন।
স্টেপ-২ Floating: এখানে বেশ কিছু সেটিং অপশন আছে যার মাধ্যমে আপনার পছন্দ অনুযায়ী সেট করে নিতে পারবেন।

এখানের প্রতিটি আপশনে ক্লিক করে দেখবেন। প্রথম অপশনের মাধ্যমে আপনার ইচ্ছামতো শেয়ার বাটন যুক্ত করতে পারবেন।দ্বিতীয় অপশনের মাধ্যমে বাটনের ডিজাইন করতে পারবেন, পছন্দের কালার দিতে পারবেন।তৃতীয়Share Counters অপশনের মাধ্যমে কতজন শেয়ার করেছে তা শো করাতে পারবেন।চতুর্থ অপশনের মাধ্যমে বাটনগুলোর পজিশন ঠিক করে দিতে পারবেন।পঞ্চম অপশনে কিছু করার দরকার নেই ।এর পরে একদম নিচে Activate Tool ক্লিক করলেই আপনার কোড তৈরি হরে যাবে। নিচের স্কিনশর্ট দেখুন।
।
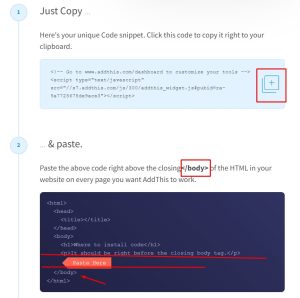
এখানে এড নিউ টুলে ক্লিক করে আমি তিনটি আপশন যুক্ত করেছি আপনি চাইলে একটিও করতে পারবেন। প্রয়োজনীয় যেটা সেটাই এখানে যুক্ত করবেন। সবশেষে ডানসাইটের উপরে কনায় Get The Code ডান ক্লিক করলে একটি পেইজ আসবে সেখান থেকে কোডটি কপি করতে হবে।

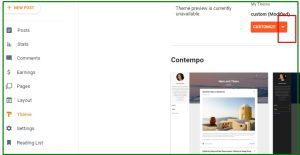
উপরে কোডের পাশে মার্ক করা অপশনে ক্লিক করলেই কোড কপি হয়ে যাবে। এবার ব্লগের ড্যাশবোর্ডে। গিয়ে থিম ক্লিক করে ডানসাইটে কাষ্টমাইজ লেখার পাশে ক্লি করে এডিট

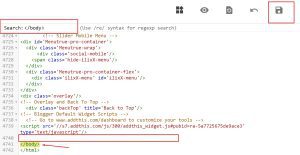
তারপরে HTML & CSS এডিটের যে পেইজটি আসবে সখেনে লেখাটি খুঁজে নিতে হবে । লেখার ঠিক উপরেই কপিকৃত কোড পেস্ট করে সেইভ করতে হবে। খুঁজে পাবার সহজ উপায় হচ্ছে HTML বক্সটির উপর ক্লিক করে কি বোর্ড Ctrl + F ক্লিক করলে বক্সের উপরে একটি ফাইন্ড বক্স আসবে সেখানে লিখে কোন স্পেস না রেখে Enter বাটন টিপলেই লেখা খুঁজে পাবেন হলুদ কালার মার্ক করা । ঠিক তার উপরেই কোড পেস্ট করতে হবে।

সেভ আইকনে ক্লিক করলেই আপনার কাজ হয়ে যাবে। বন্দুরা আশাকরি আপনারা কাজটি সফলভাবে করতে পারবেন। এর পরেও যদি কোন অসুবিধা হয়ে থাকে মন্তব্যে জানাতে পারেন।
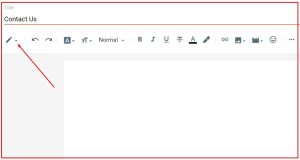
কিভাবে ব্লগে কন্টাক্ট ফরম ও পেইজ তৈরি করবেন?
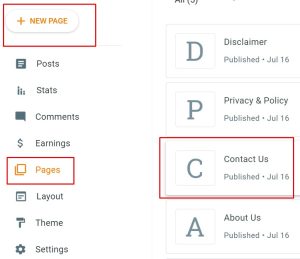
বন্ধুরা আপনার ব্লগে বা ওয়েবসাইটে একটি কন্টক্ট ফরম যুক্ত করার মাধ্যমে আপনি ভিজিটরের সাথ আরো সম্পর্ক বৃদ্ধি করতে পারবেন। এটা ব্লগ বা ওয়েবসাইটের জন্য খুবই গুরুত্বপূর্ণ। এডসেন্স পেতে হলে অবশ্যই কন্টক্টট পেইজ থাকতে হবে। তো শুরু করা যাক–প্রথমে ব্লগের ড্যাশবোর্ডে গিয়ে পেইজে ক্লিক করে এড নিউ পেইজে ক্লিক করে একটি পেইজ তৈরি করতে হবে।


পেন চিহ্নিত আইকনে ক্লিক করে HTML Viw ক্লিক করে নিচের কোডটি পেস্ট করে পাবলিশ করে দিবেন। তার আগে চাইলে ফরমের উপরে ভিজিটরের উদ্দেশ্যে কিছু লিখে দিতে পারবেন।দ্বিতীয় অপশন: আপনার ব্লগের যেকোনা স্থানে ফরমটি শো করাতে চাইলে লে আউট থেকে Add a gadget ক্লিক করে কোডটি পেস্ট করলেও ফরমটি শো করবে।
আশাকরি কোন সমস্যা হবে না । যদি কোথাও বুঝতে সমস্যা হয় মন্তব্যে জানাতে পানে।
সোশাল শেয়ার বাটন